Lập trình web nhờ các nguồn thông tin miễn phí một cách hiệu quả
Trước khi chúng ta đi sâu vào các kỹ năng bạn cần học để trở thành một web developer, bạn nên biết rằng phát triển website không phải là một khái niệm hay một chủ đề duy nhất. Nó có rất nhiều vấn đề được bao hàm bên trong.
Bắt đầu với tư cách một Web Developer

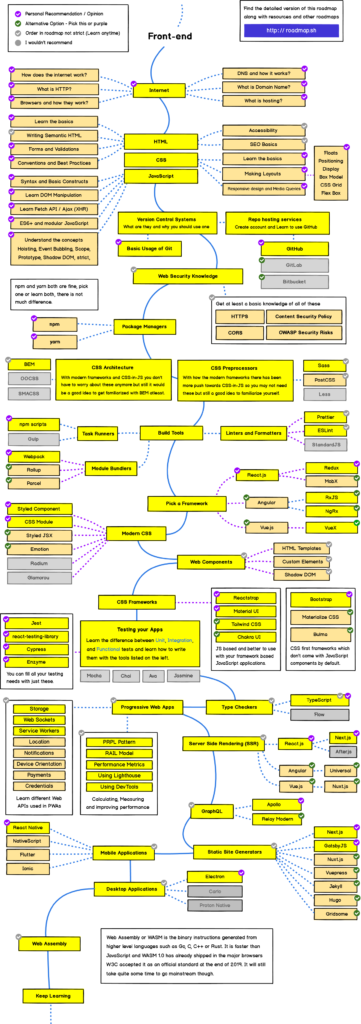
Bức ảnh trên là khái quát lộ trình phổ biến nhất cho các Web Developer hiện nay trên thị trường phát triển web.
Bạn có thể tập trung học UX UI, thiết kế đồ họa,… Trước hết, bạn có thể bắt đầu với việc phát triển giao diện người dùng. Để phát triển front-end, bạn cần học HTML, CSS, JavaScript và thư viện hoặc framework như React, Angular hoặc Vue.js.
Bây giờ chúng ta hãy nói chi tiết hơn về phát triển giao diện người dùng và những gì bạn cần học.
Front End Development là gì?
“Giao diện người dùng của một ứng dụng có thể bao gồm mọi thứ từ một trang web tĩnh với HTML và CSS đến một ứng dụng React đầy đủ hỗ trợ người dùng” – Colby Fayock.
Một số kiến thức cơ bản bạn cần biết để phát triển web front-end bao gồm: HTML, CSS, JavaScript. Trong đó, HTML và CSS được sử dụng để tạo các trang web tĩnh.
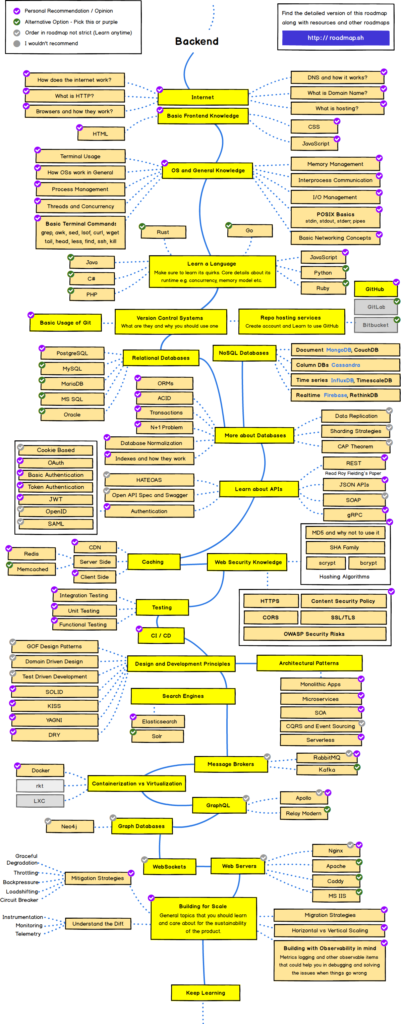
Back End Development là gì?

Phát triển back-end còn được gọi là phát triển phía máy chủ. Đó là việc giao tiếp giữa cơ sở dữ liệu và trình duyệt. Các ngôn ngữ và công cụ của back-end hiện có: Node.js, Express, MongoDB và Mongoose.
Những nguồn tài nguyên miễn phí để học cách phát triển website
1. freeCodeCamp
Đây là trang web quan trọng nhất. Họ có một giáo trình về phát triển web đầy đủ kéo dài 3000 giờ và gần đây họ cũng đã thêm các chứng chỉ về phân tích dữ liệu, học máy với Python.
Ngoài chương trình học, freeCodeCamp có một ấn phẩm, kênh YouTube và diễn đàn nơi bạn có thể tìm sự trợ giúp cho các vấn đề lập trình.
Bạn cũng có thể đăng ký nhận tin tức hàng tuần và Quincy (người sáng lập freeCodeCamp) sẽ email cho bạn các bài báo công nghệ mới nhất từ ấn phẩm của freeCodeCamp.
.jpg)
2. Udemy
Chỉ cần tìm kiếm "free courses from Udemy" và hệ thống sẽ lọc ra các khoá học miễn phí cho bạn. Bạn có thể tìm khóa học trả phí nếu muốn.
Khóa học lập trình đầu tiên của tôi là từ Udemy, nhờ bạn tôi đăng ký. Đó là bước khởi đầu bất ngờ nhưng rất thú vị.
3. Tài liệu tham khảo
Khi tôi muốn tìm hiểu hoặc triển khai một concept mới, tôi thường truy cập Google. Và Google thường đề xuất MDN hoặc tài liệu chính thức của một công cụ/ngôn ngữ. Điều này cũng hữu ích khi tôi quên vài chi tiết trong một chủ đề cụ thể (như Flexbox chẳng hạn).
W3Schools cung cấp rất nhiều hướng dẫn ngắn cho nhiều chủ đề bao gồm JAVA, Python, JavaScript, jQuery, React, Angular, AJAX, SQL, Node.js, Raspberry Pi, Artificial Intelligence, Machine Learning, Data Science, NumPy, SciPy, Matplotlib và MongoDB.

Kết luận
Đây chỉ là một hướng dẫn ngắn gọn dành cho các web developer, để giúp bạn bắt đầu trong lĩnh vực phát triển web. Bạn có thể đánh dấu bài viết này để tham khảo nhiều lần hoặc thậm chí chia sẻ nó với bạn bè của bạn, những người cũng muốn bắt đầu sự nghiệp của họ với tư cách là Nhà phát triển web.
Bachkhoa-Aptech là đơn vị trực thuộc Aptech Ấn Độ - tập đoàn Công nghệ thông tin (CNTT) hàng đầu trên thế giới. Thương hiệu Aptech đã liên tục 19 năm nhận giải thưởng TOP ICT cho đơn vị đào tạo CNTT xuất sắc nhất Việt Nam.
-
Địa chỉ: Tòa nhà HTC, 236B & 238 Hoàng Quốc Việt, Bắc Từ Liêm, Hà Nội
-
Hotline: 0968 27 6996
-
Email: tuyensinh@bachkhoa-aptech.edu.vn
Bachkhoa-Aptech - Tự hào 19 năm Kiến tạo IT chất lượng cao
Học bổng Kiến tạo IT 2,5 năm trị giá 20.000.000 VNĐ: THI TUYỂN LỚP CHẤT LƯỢNG CAO - IT LEADER 4.0 (bachkhoa-aptech.edu.vn)
#BachkhoaAptech #Làmtrướchọcsau #ITleader